Contributed by Paul Buck, director of London-based Zerofee.
The Dezeen Watch Store identity brief was initially small in scope, but the outcome has extensive underlying complexity and responsibility as a part of an already well-respected brand. Watch Store is Dezeen’s first retail venture, specialising in watches by named designers and boutique brands.

A sample of some of the original pencil-based ideas.

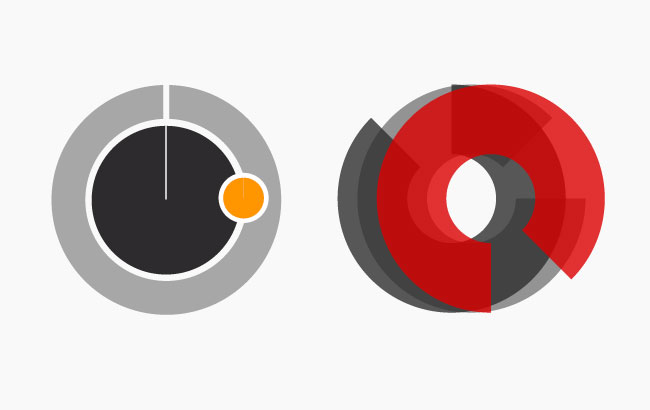
A couple of early considerations when testing the code and principles (above).

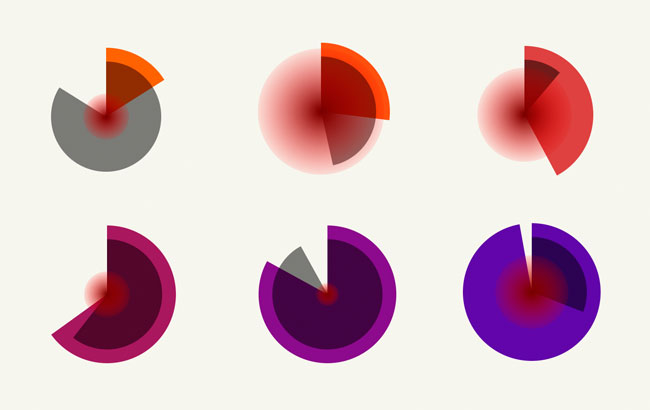
Samples from the originally presented, working version of the concept.
Dezeen is one of the most popular and influential architecture and design blogs, with more than one million visitors per month and has been included in Time Magazine’s Design 100 list and Design Week’s Hot 50. Dezeen’s predominantly typographic brand identity was necessary as a clear component of any visual representation of the new Watch Store — the connection between the blog and the new venture had to be immediately apparent, without imposing overt limitations.
Each early idea explored had a connection with time — an expression or representation of it — and was deliberately quite ‘neutral’ in style, so as not to strongly suggest any particular aesthetic other than the generally modern, progressive design characteristics of the products featured in the store.

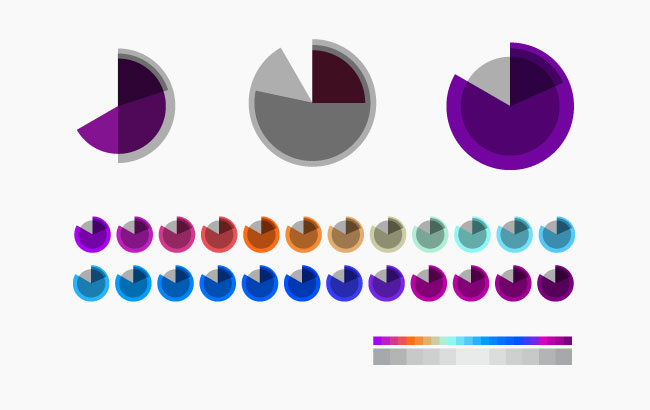
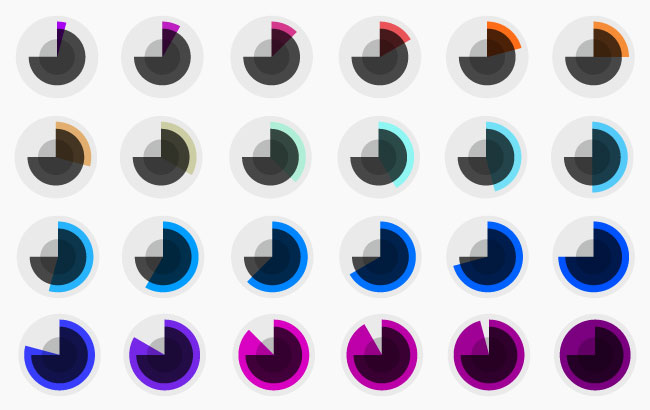
Palette tests and further development of the final forms.

The final range of colours used.
Of the options we presented, the dynamic ‘clock’ identity was by far the most progressive and potentially difficult to execute, so we were both pleased and overwhelmed by the prospect when it was selected — even having invested time ensuring we could theoretically execute it dependably and flexibly before sharing the idea with Dezeen.
Beyond just a handful of paper sketches, the nature of the idea and its dependence on code and scalable vectors meant that it was largely developed on screen, in theoretical form in Illustrator to work out visual detail, but also in experimental working browser-based versions. Dezeen’s decision to develop this idea from the range presented was almost immediate and based on some of the early experimental, working versions.
As the symbol moves through 86,400 different combinations of shape and colour, abstractly representing local time in 24 hour format, the identity becomes a timepiece itself while always remaining recognisable. The outer grey circle is slightly darker in winter, lighter in summer; the hours and minutes are represented by incomplete circles with consistent radii that approach 360º over a period of 24 hours and 60 minutes respectively. Seconds are represented by a complete circle that radiates from the centre of the symbol, increasing its diameter in 60 stages until resetting to zero each minute. The hour shape changes colour 24 times a day.
The working version of the identity seen above is running at 250 times normal speed, so that the full scope can be seen more readily. Normally, the identity runs in real time — one adjustment per second.
Built with a combination of HTML, CSS, javascript and the fantastic SVG javascript library, Raphaël.js, we’re able to scale the identity to any size without loss of fidelity and output any of the 86,000+ possibly ‘instances’ as hi-res, scalable PDF files for use in printed materials; the only difference being the shift from bright RGB colour to something within the regular gamut of CMYK.

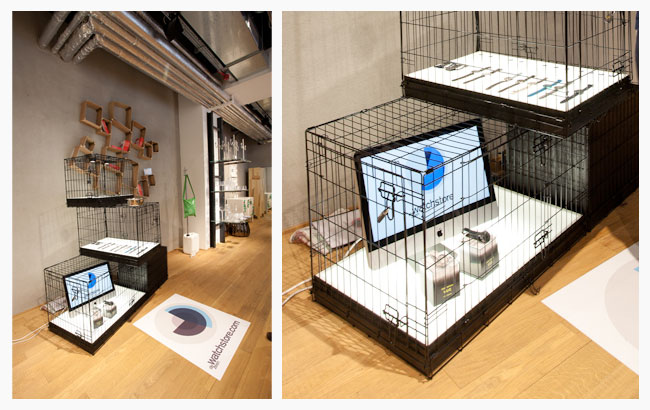
The pop-up stores that Dezeen set up during London Design Festival.
The Dezeen Watch Store identity has almost no printed application at present, the closest use being film and vinyl-based output for a series of pop-up shops conceived and staged by Dezeen around the London Design Festival in September.
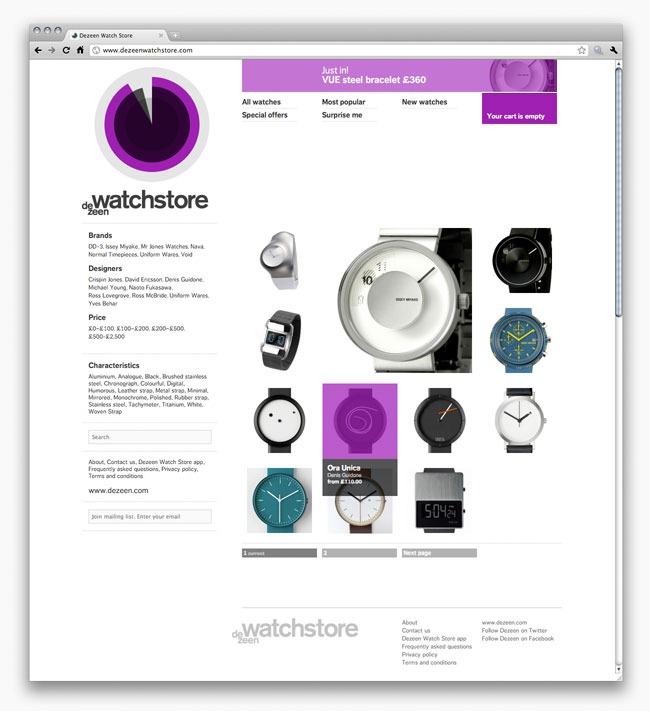
We carried the characteristics of the identity into www.dezeenwatchstore.com with, naturally, a ‘live’ version of the symbol features, but also in other details throughout which respond to the time of day and synchronise with the colour of the ID — mouseover highlights, cart status and ‘hero’ bar panels, ‘add to cart’ buttons and so forth. The site deliberately shares some design characteristics with Dezeen.com but replaces its text and navigational combination of Arial and Helvetica with Dagny Web Pro in various weights, via Typekit.

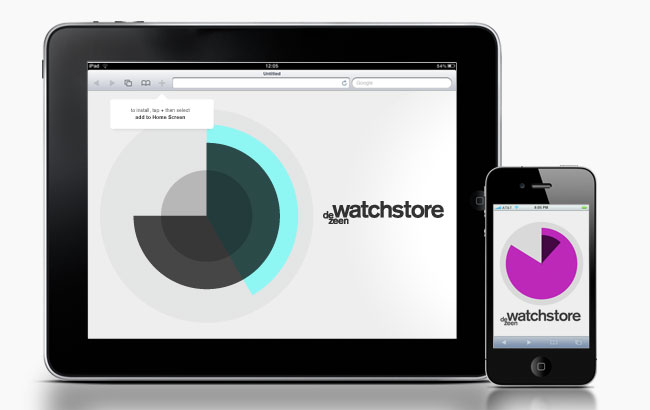
iPad and iPhone simulations of the web app.
Being browser-based, we extended the identity into a simple HTML5 web app which can be installed directly to the iPhone or iPad home screen from Mobile Safari to run offline. A single source takes care of all resolutions and screen orientations and could be updated centrally to affect all existing installations of the app (for example, a promotional offer or a seasonal change of colour). You can visithttp://www.dezeenwatchstore.com/clock/ with either an iPhone or iPad to install.
In this case, we think it’s particularly important to note that interesting design solutions are the result of a combination of different people and skills. Most clients would have been nervous about this proposal or not able to see its potential as readily as Dezeen, and its technical feasibility (within the commercial scope of this project) is due to Dmitry Baranovskiy’s work on the Raphaël.js library and our friend’s at akosma software’s patient javascript and iOS support throughout.

The identity and store has been very successful with a lot of positive design feedback and we hope we can keep working with, adapting and extending the identity into other applications for years to come.
—
Visit the Zerofee website, read the Zerofee blog, and follow Zerofee on Twitter.

No hay comentarios:
Publicar un comentario